

Proximamente encontraras todo lo necesario para que eches andar tu propia pagina web

Videos de YouTube y fotos de Flickr en tu página
Los videos y las fotos son la mejor manera de completar tu PaginaWeb es por eso que realizamos la sigiente guía. Tené en cuenta que hay distintas opciones de personalización, para tratar de usar la que más combine con el estilo que elegiste.
Los videos y las fotos se ingresan con códigos HTML, como ya explicamos anteriormente.
Para subir videos de YouTube simplemente vamos al video que deseamos subir en esa página. A la derecha vamos a ver un box que indica "insertar" o "embed". Ese es el código que debemos copiar. Pero antes vamos a abrir la opción "personalizar", como indica la imagen de abajo (1):

Una vez seleccionado (2) el diseño de nuestro agrado (que puede incluir un marco y distintos colores) simplemente copiamos el código haciendo click derecho (3).
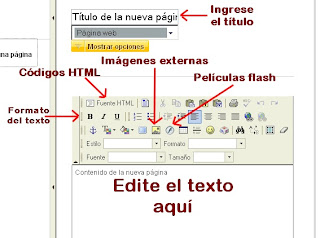
Luego vamos a nuestro Kit de construcción en PWG. En primer lugar hay que escribir el contenido de la entrada usando el editor estándar. Las opciones son las siguientes:

Una vez agregado el contenido y las demás características (incluyedo distintos colores, tamaños y efectos de letras) entramos en la opción Fuente HTML.

Como indica la imagen, pegamos el o los códigos en el box de edición, siempre agregando manualmente los "separadores", que hacen aparecer a los videos uno debajo de otro y no alineados (que hace que la página se desorganice y no se pueda navegar normalmente). Para mayor o menor espacio se deben usar más o menos separadores (en este caso se usan dos).
Con respecto a las imágenes, es muy sencillo insertarlas desde el botón de imágenes en el menú de edición, pero los usuarios registrados de Flickr también pueden insertarlas de la misma manera que un video. Este consejo es muy útil porque recientemente en la página de Flickr también se pueden subir videos, así que vale para las dos cosas. Lo único que se debe hacer es iniciar sesión, buscar la foto o video que deseamos subir y copiamos el código, como se ve a continuación:

Luego vamos al Kit de construcción y procedemos igual que con los videos de YouTube
Windows Live Messenger en tu página

Windows Live Messenger ha lanzado una nueva opción la cual permite mostrar una pantalla de Messenger en tu web. Esto significa que cualquier visitante podrá enviarnos un mensaje a nuestra cuenta de messenger inmediatamente sin necesidad de descargar ni instalar nada, directamente desde la web.
Activar Live Messenger en tu Web
Activar esta opción es sencilla, para ello puedes seguir los siguientes pasos.
* Iniciar sesión de Windows Live Messenger.
* En la opción Configurar, activar el checkbox de Permitir que todos los usuarios de Internet vean mi estado en línea y me envíen mensajes y guardar los cambios.
* En la opción Crear HTML, selecciona la opción Messenger.
* Copia el código HTML y pégalo en tu página Web.
Si nos fijamos en el código generado podemos cambiar el alto y ancho de la pantalla generada que por defecto es de 300x300 pixel, esto modificando el width y height.
Entonces, colocando este código en nuestra web ya tendremos incluido un chat para que los visitantes nos contacten directamente. Incluso tiene la opción para que nos envíen mensajes de forma anónima sin necesidad de acceder mediante una sesión de Live Messenger.
En la vida existen dos palabras que pueden darte la felicidad "Amar y Servir" pues no se puede vivir un instante sin repartir a manos llenas una sonrriza, un abrazo o un beso o simplemente decirle a esa persona especial cuanto la quieres por eso siempre di lo que sientes y has lo que pienses no sea que un dia te sorprenda la muerte sin antes haber descubiertos la verdadera felicidad |
Muchos se pasan toda la vida buscando la riqueza sin saber en realidad que todo el tiempo la han tenido consigo pues no existe mayor riqueza que la propia vida ni mayor tesoro que el amor de sus seres queridos |







